These are my current book production and font design books
 The newest releases are: Book Publishing With InDesign CC. It covers through CC [2015.3], though there have been few changes which affect us much since CC [2014]. Many of the changes I’ve been waiting for with ePUB production have been implemented.
The newest releases are: Book Publishing With InDesign CC. It covers through CC [2015.3], though there have been few changes which affect us much since CC [2014]. Many of the changes I’ve been waiting for with ePUB production have been implemented.
InDesign now stands at the top of the heap for book production in general and ePUB production in particular. You do not need to know code, though understanding how HTML and CSS works will aid your conceptual understanding.
I have recently released two video courses on this material.
It shares and demonstrates the latest, most efficient, basic font production workflow for single fonts and font families. David has spent over twenty years refining his font design techiques. This book does not offer a lot of intellectual design help. This is focused on
- “How the heck do I do this?” and
- “How can I quit spinning my wheels?” and
- “Why is this taking me so much time?”
These techniques will enable you to enjoy font design by letting you focus on the actual drawing of characters with a clear plan and a workflow which does not get in your way.
In the process of producing my popular video course on Practical Font Design, I radically streamlined my workflow for FontLab Studio 5. I have shared that with you in this book released earlier this year, 2016.
Here’re some book design posts
New Styles for ePUBs in InDesign
 New Styles for ePUBs in InDesign —this is one of the wonderful things I discovered while I was researching and testing for the revised procedures for making excellent ePUBs in my new book, Niche Publishing for Believers Using InDesign.
New Styles for ePUBs in InDesign —this is one of the wonderful things I discovered while I was researching and testing for the revised procedures for making excellent ePUBs in my new book, Niche Publishing for Believers Using InDesign.
I was just going edit/proof my old Book Publishing book. It’s twelve years old or a little more. But as I got into it, I ended up with a massive revision. I have learned so much in the past decade—I had no idea how much.
But one of the biggies for me was how you can use paragraph Borders & Shading to produce not only the illusion of Paragraph Rules. But more than that I made several paragraphs for Tips, tricks, & comments. They really look good.
Look at the capture above—it’s from an ePUB I just made to test some more things out. As you can see, four of the first five paragraphs are using Borders & Shading. The one with “New try” as the copy looks remarkably like a subhead using a gradient paragraph rule. I just made the ePUB to proof my little things I put together.
But it’s a simple two word paragraph with shading (the gradient box) and a left border (the thick read line). The capture is what you see in the ePUB in Books on my iPad.
New Styles for ePUBs in InDesign only work in Books and Thorium Reader
I have always used Books and have been appalled by Kindle. But I discovered that if you embed fonts and convert your lists to text that Books and Thorium are the best, but Kobo and Nook do very well as well. Kindle still strips a lot out when you convert your uploaded ePUB. But you can do a lot better with Kindle as well.
An ongoing ePUB proof helps a lot while you design
 I think you’ll really enjoy the new book.
I think you’ll really enjoy the new book.
My prayer is that it’s truly helpful to you as you publish. I’l be doing small posts like this just to show you some of the new stuff. It’s really been fun.
David Blatner defines design
David Blatner defines design in his latest weekly posting on Linked-In. It seems good enough to me so I decided to share it with you. It’s not earth shaking, and has nothing to do with spiritual reality. But my hope is that you find it helpful.
David Blatner defines design
What is design? Design is not about making stuff look pretty. It’s not about making it “pop” or look cool. Design, at its core, is the practice of enhancing and improving communication. That is, you want to get a message from your head or heart to someone else’s head or heart, and design is how you package it up in order to make it transmit as smoothly and accurately as possible.
Bad design causes friction and confusion; good design leads to ease and clarity.
Bad design distracts or hides; good design focuses and reveals.
This applies to any kind of design: graphics, typography, architecture, music, video, fashion, signage, and more — each medium offers its own unique opportunities for enhancing and improving communication. A song, a painting, a business card, a presentation, a social media post, a book… these are all packages that work better when they’re designed better.
This is important because you are a designer, even if you don’t think you are.
You design how you talk about something, you design the food you prepare, you design the photos you share. So: design is easy, but good design is hard. Good design requires clear thinking, an understanding of psychology, and often a surprising amount of technical skill.
For example, take graphic design. We use graphic design to improve and enhance communication, so it encompasses accessibility (enabling that message to reach more people), color smarts (being clear how color is perceived and reproduced), data visualization (converting raw numbers to intelligible graphics), and much more.
You want your house pipes to flow better? Call a plumber. You want the electricity to flow? Call an electrician. But if you want your ideas to flow smoothly, easily, and with clarity, it’s time to [call or •ed.] become a better designer.
A prayer for a blessed Christmas 2021
 A prayer for a blessed Christmas 2021 is complex. For those of you in the Bride of the Messiah, it’s an exciting time. You can click on the image to the left for a pay whatever you like—if anything— link to a PDF and/or ePUB of a short booklet. It’s exciting as we live in Bible times.
A prayer for a blessed Christmas 2021 is complex. For those of you in the Bride of the Messiah, it’s an exciting time. You can click on the image to the left for a pay whatever you like—if anything— link to a PDF and/or ePUB of a short booklet. It’s exciting as we live in Bible times.
This time is as major as the first time Yeshua came to earth in the flesh. As far as momentous times, this is in that list: Adam & Eve, Noah & the Flood, Abraham, Moses, King David, Jesus the Messiah, Jesus the King of Kings, and the New Creation. It is very likely Jesus will come as King in the next decade. That means the Bride gets called out for our Marriage Supper in 3-4 years or less.
A prayer for a blessed Christmas 2021 is complex because for many, time is running out
Scripture is clear. If you are not born of God in a personal intimate relationship with Yeshua, your fate will be the same as all non-believers. You will be eternally separated from God. Almighty God created this universe for a people who would chose to love Him, without coercion. If you do not do that, you miss out on all the fun.
The book is your Christmas present from me
This is not an academic work with a painstaking defense of positions. The ideas and prophecies are presented clearly for you to consider. It’s blunt, open, and transparent about difficult topics few talk about. Non-believers commonly not understand it—though it is literally true. If you are not a believer, you may get offended or get saved. It will be your choice. My task is simply to get this to as many believers who want to read it, as possible. It is edifying, and very uplifing. It’s a real joy to see that what is coming has been clearly promised. It gives a solid plan as we proceed through the rush toward the End.

Regardless, I sincerely pray that Lord Jesus blesses you this holy day season.
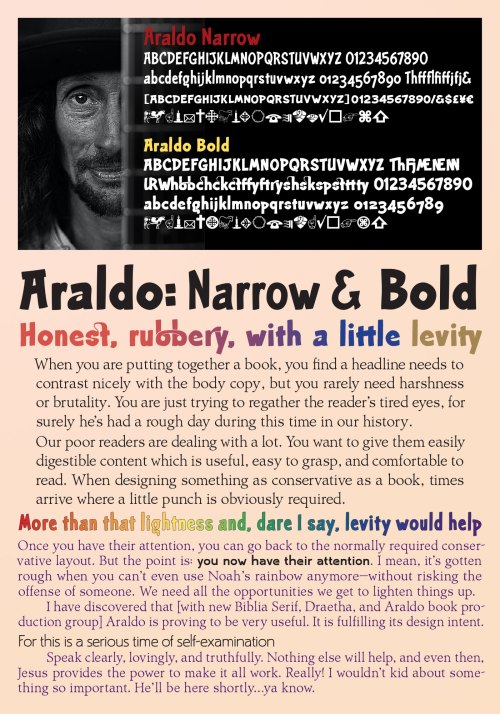
Araldo is a headline font with spunk
 Araldo is a headline font with spunk for today. I needed something with a little life for my new book production group: Biblia Serif, Dreatha, and now Araldo. This new font family is doing well for me.
Araldo is a headline font with spunk for today. I needed something with a little life for my new book production group: Biblia Serif, Dreatha, and now Araldo. This new font family is doing well for me.
Biblia Serif and Draetha are both excellent book production font families. In other words, they are not memorable. In fact, if they do their job well, you don’t even notice them.
But as I mention in the flyer to the left (where I’m using these fonts), there come times when you must break out of those restrictions and bring a bit of life into the layout. Araldo was designed to meet that need.
I’m happy to say, it seems to be working well. It’s a little in your face, but not too heavy about it. It seems to give a nice respite in the middle of the seriousness of the day. I’m quite pleased so far. I want to do some more fonts like this, but it’s a good start.
Araldo is a headline font with spunk for today
It’s not meant to be upright and cautious [though as a book design font, of course it is that]. It gives you a chance to recover the tired reader’s eye. Because as you know, almost everyone is tired, often near exhaustion, these days. Even believers can feel the pressure [Biblically called tribulation—with no caps yet].
So, as book designers we need to be nice and kind to our readers. It’s our job as book designers to design our books so that readers will actually read them. It’s awfully hard to do that with the poor choices offered us as ebook designers. In the jungle, we’re probably stuck with our careful font choices being ripped out of our books—even if we embed the fonts. But hey, there are others who will happily sell your books.
So, it’s just a font choice. But it is working well for me. I hope it does for you also.
They’re available at a discount at FontSpring. Let me know if you have any problems, please. [you can email me].
Black and white often provides focus
 Throughout my life as an artist/designer I have been struck with how black and white often provides focus. It’s beautiful visual decision, but it tends to be more difficult than color.
Throughout my life as an artist/designer I have been struck with how black and white often provides focus. It’s beautiful visual decision, but it tends to be more difficult than color.
Elegance and simplicity are very hard to achieve without being stark and lifeless. The painting on the left is the first one I painted after I met Jesus in January, 1974. Being left-handed, it reads from right to left. The simple exuberance of leaving the chaos of my life before into the reality of the creator’s world and Kingdom still hits me very hard. The harsh abstractions no longer appealed to me. There is very little of my work that I can go back to and be satisfied with what I did.
This post was triggered by an article I saw this morning about the winners in the top black and white photos competition. They are beautiful. But most of them have nothing to say. They are black and white as an abstraction.
Don’t ignore greyscale: black and white often provides focus
Lately, I’ve been working on graphite drawings. It’s been a long time since I was challenged at this deep a level. My drawings so far are so much less than powerful. They’re getting there. But, I don’t know if I’ll have the physical skills to do something like this until the New Creation. It’s one of the major things I’m looking forward to—when I get my perfect body, perfectly functional for who I am, and who The Lord wants me to be.
This inability to produce what I need to do to communicate clearly is a major frustration of this fallen world. I’m being shown how to get the anointing into my fiction. But it’s another step all together to have the anointing in reality, dealing with people in a way that edifies, comforts, and blesses.
How I long to be one with Jesus, to learn things like this. How frustrating it is to be designed to create something far beyond your natural ability. That’s the glory of knowing Jesus. He can sustain me even in the midst of a fallen world. The joy of creating butterfly, a platypus, a woman, a man completely infuses my Lord and Master. What a joy He is!
Here’s the best image from the photo competition article, in my opinion:
Leading-Trim destroying traditional typography
 Leading-Trim destroying traditional typography seems a strange way to start an article on typography. But for the sake of Web developers, who are commonly typographic illiterates, they are toying with changing the historic basis of paragraph spacing, and all line spacing. What set me off is an article I read this morning in Medium, a magazine with which I was unfamiliar.
Leading-Trim destroying traditional typography seems a strange way to start an article on typography. But for the sake of Web developers, who are commonly typographic illiterates, they are toying with changing the historic basis of paragraph spacing, and all line spacing. What set me off is an article I read this morning in Medium, a magazine with which I was unfamiliar.
The head and subhead are:
Leading-Trim: The Future of Digital Typesetting
How an emerging CSS standard can fix old problems and raise the bar for web apps
The true title should be: Let’s toss out traditional typography and do what we want.I don’t want to overstate this, but the article says that what is being proposed for CSS is a new CSS property. You can see below what is proposed. However, there’s a major error in their statement. The truth is: Leading-trim seeks to change the standard we’ve been using for well over 650 years.
“Introducing leading-trim
“Leading-trim seeks to change the standard we’ve been using for 24 years.
“Leading-trim is a new CSS property that the CSS Working Group is introducing. Just as the name suggests, it works like a text box scissor. You can trim off all the extra space from reference points of your choice with just two lines of CSS.”
Leading-Trim is destroying traditional typography by making CSS something other than that
This is no small thing. This means that Word and InDesign, and presumeably all word processors and page layout software, will be on a different system entirely. The article says they are just changing one little rule. Balderdash! That one little rule eliminates the basis of spacing in typography, standard leading—from the top of the ascender to the bottom of the descender, plus the built-in leading added by the font designer.
This means that traditional typographic design knowledge no longer works on the Web
Now I know this is a hugely complex system where everyone does what they think is right in their own eyes. But this one little new CSS property overthrows all of that.
Almost time to go. Maranatha!
Almost time to go. Maranatha! I had a little fun with a spring-time t-shirt. Here’s a link.
I’ll add the graphics below. Of course, it’s Zazzle so you can use the designs on anything.
Front: Over the heart
Back: covers the back
I pray you have a blessed Passover/Easter feast. He is risen!!!
Some free font design resources
 This is just a quick note about some free font design resources which provide good typographic knowledge. I’m mentioning this because a large portion of my readers don’t come out of a professional graphic design or typographic background. These things are often not known by authors whose background is mostly found in Office and free design apps.
This is just a quick note about some free font design resources which provide good typographic knowledge. I’m mentioning this because a large portion of my readers don’t come out of a professional graphic design or typographic background. These things are often not known by authors whose background is mostly found in Office and free design apps.
The longer you work in page layout, the more important fonts and font design become for many if not most people. The reasons for this are multiple.
- They’re an important part of your design style
- Your readers have grown up in a world of marketing where font choices matter
- Font designs are used to trigger reactions in readers
- Page layout has many assumptions which you violate at your peril
“Typography is an assumed baseline skill of any graphic designer in the late 20th century [ED: and still is up to this day]. But it is virtually unknown outside the world of publishing. Much of this knowledge has been attacked and eroded by our modern video-centered world. Many modern graphic designers can barely read—if you can imagine that. This is a larger problem than you might think because much of our typographic knowledge, as individuals, comes from all the excellent typography we have been reading since we learned to read.” From Basic Book Typography a book by David Bergsland 2011
Free font design resources from Monotype
This is the page which lists postings and articles from fy{T}I, Fontology, and fonts.com blog. fy{T}i is a newsletter which comes from MyFonts on an occasional basis. But it has good information. The one which arrived today is about different versions of the same font. Linotype.com has an online magazine. These resources are part of what’s offered by the Monotype family of online font resources. They are a massive corporate effort of designing, producing, marketing, and selling fonts. This is a professional’s resource, and you need to keep an eye on it. As you learn page layout and typography, these resources will help. Remember, many of the choices you make are governed by normal reader expectations.
The fonts are an essential choice of professional designers
Full disclosure: I need to mention that I do sell my fonts on several of Monotype’s Websites. MyFonts.com, fonts.com, Linotype.com, and probably more. There are many of the larger font sales sites which have been brought under Monotype umbrella. MyFonts, especially, sells most of the font foundries in the world today including big ones like Adobe [only 346 of their families—all 1846 families are available as part of Adobe’s Creative Cloud subscription for their apps: InDesign, Illustrator, Photoshop, and 17 more] down to tiny ones like Hackberry Fonts [all 65 families of my efforts].
All of your design efforts will be colored by your font choices.
The free fonts are instantly recognizable to pros and many non-pros. This is not a bad thing, but you will find people who react to that negatively, but often subconsciously. Sadly, this is one of the issues faced by most Christian authors. For some reason, using professional tools is often considered simply outside the budget. (Yes, I’m guilty of it also.) Or, a general poverty mentality will not allow the better choices to even be considered. For Kindle books, which will probably be forced into using Bookerly by Amazon regardless, you may have no choice.
But for print books, it matters a lot. It’s one of the reasons, I formerly wasted a lot of effort on trying to show authors that using Word for layout compromises your efforts from the start. I’ve discovered that this battle is largely a waste of time on my part. But, believe me, readers outside the insular community of self-published authors notice the general low level of production subconsciously, at the very least.
New InDesign update arrives with nice feature upgrades
The new InDesign update arrives with more than just a bunch of fixes. It gives us new controls for shading and borders in consecutive paragraphs. You can now export a document as individual page PDFs. There are several other things which might interest you. You can find them at Adobe’s What’s New page.
 Dealing with consecutive paragraphs
Dealing with consecutive paragraphs
As you probably recall, if you had shading or borders applied to consecutive paragraphs, you were forced to have a style for the beginning paragraph, the middle paragraphs, and the ending paragraph. You can see that procedure to the left.
We covered that in this post from last October when InDesign CC 2018 was released. I find these controls very helpful for sidebars conversions in ePUBs for example. Because there is normally no room for sidebars in smartphones or tablets, the best solution is to leave them inline with a border and a tint behind them. This visually places the sidebar where it is supposed to be—as extra, optional reading for the good readers.
New InDesign update arrives with new shading controls
The only quibbles are that the controls are only on the paragraph border page. But it works well. The offsets work where they hope they would—above the top paragraph and below the bottom paragraph in the group of paragraphs.
So, it makes an existing feature work better. That’s what incremental updates are supposed to do. Right?
The ability to export a document as separate PDF pages has been asked for a long time
Evidently, several workflows require this. I rarely need it but it’s nice.
If you’re addicted to AI or PS shortcuts
You can now make that choice. Seems silly to me as InDesign is much more powerful in creating custom shortcuts. But??
Richer analytics for Publish Online documents
Mainly, the overall analytics view is gone—replaced by an individual button for each item. As always it’s quite slow.
Kindle image size rules change again
 Again, Kindle image size rules change. Not a whole lot, but the new outrageous Kindle image sizes become more understandable. I was reading a Kindle formatting guide, from Amazon, the other day which said full-width images needed to be 3000 pixels wide. This is not that bad.
Again, Kindle image size rules change. Not a whole lot, but the new outrageous Kindle image sizes become more understandable. I was reading a Kindle formatting guide, from Amazon, the other day which said full-width images needed to be 3000 pixels wide. This is not that bad.
However, in Aaron Shepard’s Publishing Blog today, I read the following paragraphs:
But not long ago, I received one of those dread quality notices from Amazon, in this case warning me of “low-resolution” images in one of my books. The images in question, of course, were far from low-resolution, but they did fall just shy of current recommendations of Amazon that are apparently now starting to be enforced. And I had to conform to those recommendations or risk having the book taken off sale.
Here’s how Amazon figured it: First, they posited a standard display size of 4 x 6 inches for large tablets. (Note the 2:3 ratio, which my book recommends for full-page images, instead of the narrower shape in Amazon’s older advice.) Then they declared that an image that fills that area should display at a resolution of at least 300 pixels per inch, for a total of at least 1200 x 1800 pixels.
It looks like Aaron’s problem is that he was trying to manipulate the HTML to force the images to be full-width. Not only is that an exercise in frustration, but you tend to call down the formatting police upon yourself.
So, the Kindle image size rules change again
They are directing everything at the Fire, of course. For me, these new rules actually let me make my images a bit smaller. But for the training manuals, where I have 200–400 images, this is a huge deal. Many of these images are screen captures of 600 dpi wide or so. I have no idea how they are going to handle that. [Actually, I do. They will make the images really small.]
I released a new book over the weekend. It has five images in it (including the small cover I always include on page one). The images are all small—2-3 inches, with the largest being 5″x5″. After all the fonts are stripped out and replaced with Bookerly, the file size is still huge—2.3 MB.
An interesting find with Draft2Digital
I decided to let D2D publish my book to Kindle. I’m tired of messing with it. They did what I’ve been recommending: All fonts are converted to Bookerly. The lists are converted to HTML lists. Supposedly there’s a new version of Kindle Previewer 3 that does tables better. I’ll believe that when I see it.














Comments
Published production & design books — No Comments
HTML tags allowed in your comment: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>